What is Array:
An array is a data type that is used to store multiple values in a single variable. Each item in an array has a number attached to it, called a numeric index, that allows you to access it. In JavaScript, arrays start at index zero.
How to Create an array:
Syntax :
const array_name = [item1, item2, ...];
//or
let array_name = [item1, item2, ...];
//For printing an array
console.log(array_name);
Array Methods :
Array methods are functions built-in into JavaScript that we can apply to our arrays — Each method has a unique function that performs a change or calculation to our array and saves us from writing common functions from scratch. Javascript arrays are collections of similar or different data types. Indexing in an array starts from 0 in javascript.
Different methods of an array are as follows:
Length:
The length method gives the length of an array.
let sports = ['Cricket', 'Football', 'Tennis', 'Volleyball', 'Chess'];
console.log(sports);
console.log(sports.length);
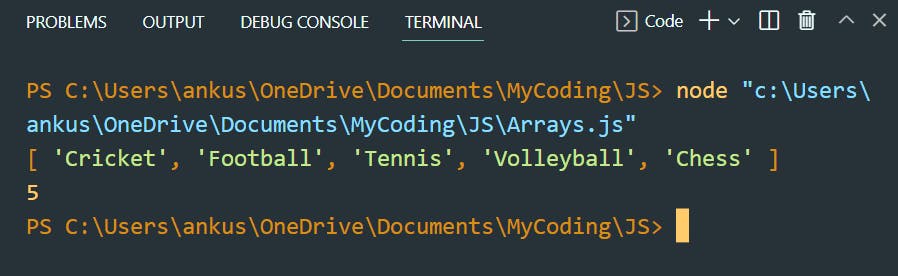
Output :

Here in this output, the output that is wrapped in square brackets i.e [] represents an array while the numerical value gives its length.
Push():
The push method adds an element at the end of an array.
let arr = [1, 4, 7, 9];
console.log('Before push: ', arr);
arr.push(24, 40);
console.log('After push: ', arr);
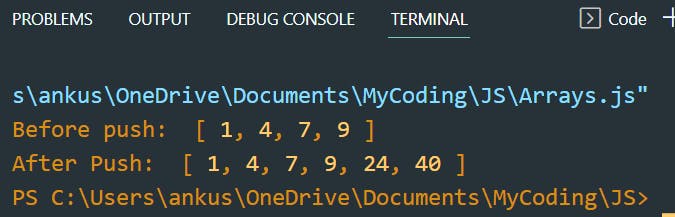
Output:

In this example, we are adding two elements 24 and 40 which are been added to the end of an array i.e after 9 which was the last element of the original array.
Pop():
The pop method deletes an element from the end of an array.
let arr = [1, 4, 7, 9];
console.log('Before pop: ', arr);
arr.pop();
console.log('After pop: ', arr);
Output:

In this example, the last element 9 is being deleted i.e popped.
Unshift():
Unshift adds an element at the start of an array:
let arr = [1, 4, 7, 9,25];
console.log('Before Unshift: ', arr);
arr.Unshift();
console.log('After Unshift: ', arr);
Output:

Shift():
Shift removes/ deletes an element from the start of an array.
let arr = [1, 4, 7, 9,25];
console.log('Before shift: ', arr);
arr.shift();
console.log('After shift: ', arr);
Output:

Slice():
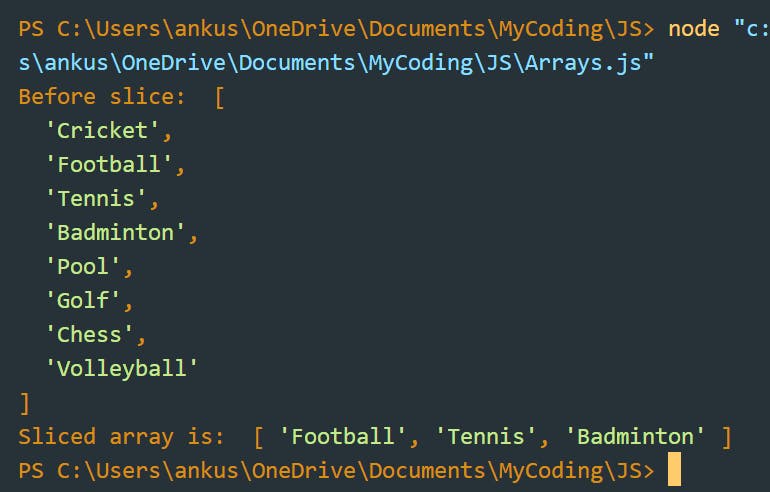
Slice extracts a particular part from the given array. It takes up two numerical parameters which first is the index from where you want to start slicing and the other is the range or several elements that how many elements you want to remove/ slice it up. Among these two parameters, the first parameter is inclusive while the second is exclusive.
let sports = ['Cricket', 'Football', 'Tennis', 'Badminton', 'Pool', 'Golf', 'Chess', 'Volleyball'];
console.log('Before slice: ', sports);
console.log('Sliced array is: ', sports.slice(1,4));
Output:

Splice():
This method will replace/remove the element with the new element specified. It takes three parameters starting index point, the number of elements to be removed and the element that you want to replace/add.
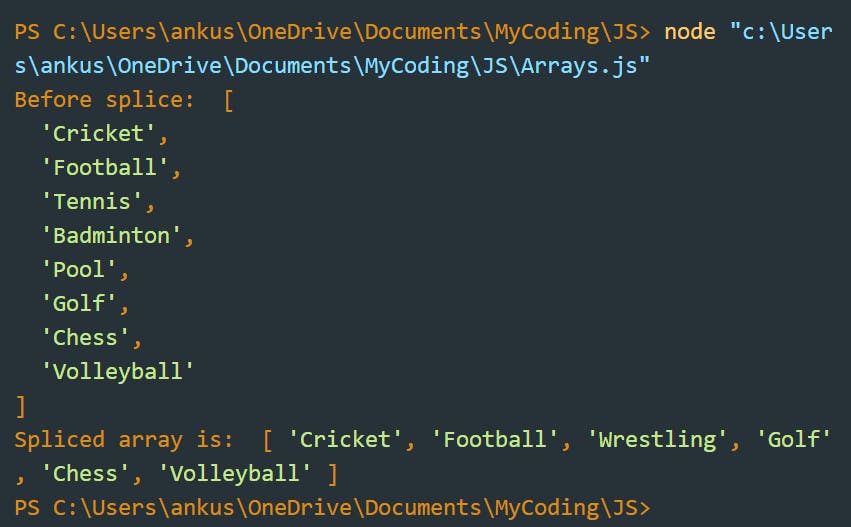
let sports = ['Cricket', 'Football', 'Tennis', 'Badminton', 'Pool', 'Golf', 'Chess', 'Volleyball'];
console.log('Before splice: ', sports);
sports.splice(2,3, 'Wrestling');
console.log('Spliced array is: ', sports);
Output:

Concat():
This method is used to concatenate i.e. adds two or more arrays into a single array.
let arr1 = [1, 2, 3];
let arr2 = [4, 5, 6];
let arr3 = [11, 5, 0];
console.log('After Concatenating', arr1.concat(arr2,arr3));
Output:

fill():
This method fills the array of elements with the new elements specified by replacing or removing the elements on that particular index. It takes 3 parameters element, first is the value, followed by starting and then ending index. The first index is inclusive while the last/ ending index is exclusive.
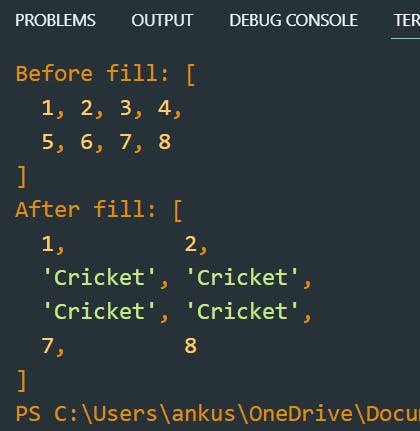
let arr = [1, 2, 3, 4, 5, 6, 7, 8];
console.log('Before fill:', arr);
arr.fill('Cricket', 2, 6);
console.log('After fill:', arr);
Output:

includes():
This method checks whether the particular element is present within the array or not. It gives a boolean result i.e true if the element is present and false if it is not. If you want to check particular element is present or not in a whole array then it takes a single parameter. For checking a particular element at a specific index then it requires two parameters, first is value followed by an index.
let arr = [1, 2, 3, 4, 5, 6, 7, 8];
console.log('Array is:',arr);
console.log(arr.includes(3));
console.log(arr.includes(20));
console.log(arr.includes(4, 3));
Output:

indexOf():
This method is used to check the index of an element. It returns the index number of an element if the element exists else returns -1.
let arr = [1, 2, 3, 4, 5, 6, 7, 8];
console.log('Array is:',arr);
console.log('Index of 4 is: ', arr.indexOf(4));
console.log('Index of 15 is: ', arr.indexOf(15));
Output:

isArray():
This method checks if the variable is an array or not. It returns boolean values like true if it is an array else returns false.
let arr = [1, 2, 3, 4, 5, 6, 7, 8];
let variable = 'Ankush';
console.log('arr is array: ', Array.isArray(arr));
console.log('variable is array: ' , Array.isArray(variable));
Output:

join():
This method is used to join an element next to every element in the array.
let arr = [1, 2, 3, 4, 5, 6, 7, 8];
console.log('Before join:', arr);
console.log('After join: ', arr.join(' Number '));
Output:

lastIndexOf():
It gives the last index of a particular element in an array. If there are duplicate elements in an array it gives an index of that element that appears last.
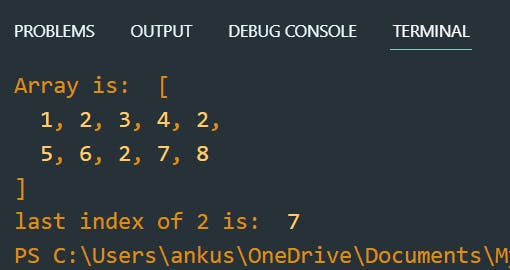
let arr = [1, 2, 3, 4, 2, 5, 6, 2, 7, 8];
console.log('Array is: ', arr);
console.log('last index of 2 is: ' , arr.lastIndexOf(2));
Output:

reverse();
This method simply reverses the array.
let arr = [1, 2, 3, 4, 2, 5, 6, 2, 7, 8];
console.log('original Array is: ', arr);
console.log('Revrse is: ', arr.reverse());
Output:

sort():
This method sorts the array in ascending order.
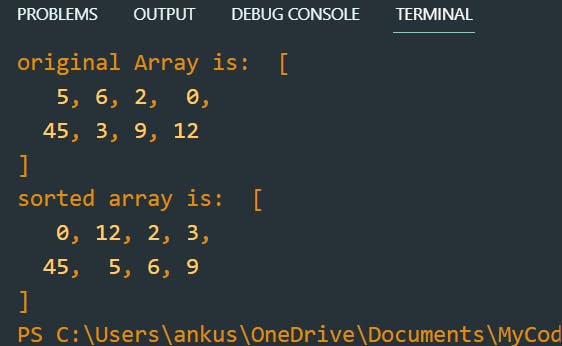
let arr = [5, 6, 2, 0, 45, 3, 9, 12];
console.log('original Array is: ', arr);
console.log('sorted array is: ', arr.sort());
Output:

split():
This method converts a string or any non-array variable into an array.
let str = 'Cricket'
console.log('After splitting: ', str.split(''));
Output:

map():
This method is used to iterate over every element in an array and perform operations accordingly.
let arr1 = [1, 4, 9, 16, 25]
console.log('Array: ', arr1)
console.log('After Map: ', arr1.map(Math.sqrt))
Output:

toString():
This method converts an array into a string
let arr1 = [1, 4, 9, 16, 25]
console.log('array is: ', arr1 );
console.log('Converting to string: ', arr1.toString());
Output:

Hope you find this article helpful. Kindly give your valuable feedback..!