What are CSS Positions ?
It is a property of CSS which you can use to reposition or manipulate the position of an element in the webpage.
CSS-selector { position : value; }
Different Values of CSS-Position Property:
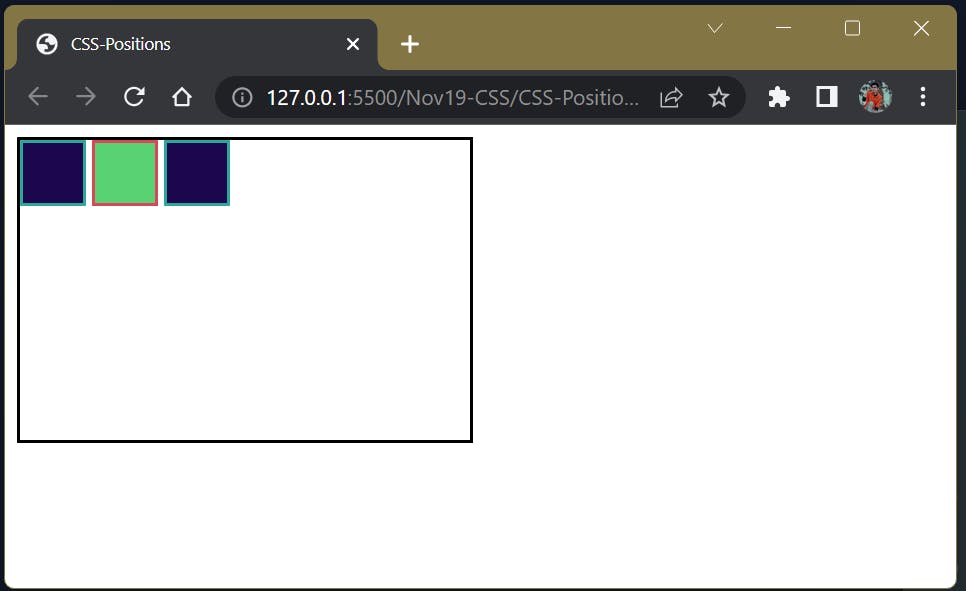
static :
Every element has a static position by default, so the element will stick to the normal page flow. The top, right, bottom, left, and z-index properties have no effect. This is the default value.
.box-pos {
position: static;
}

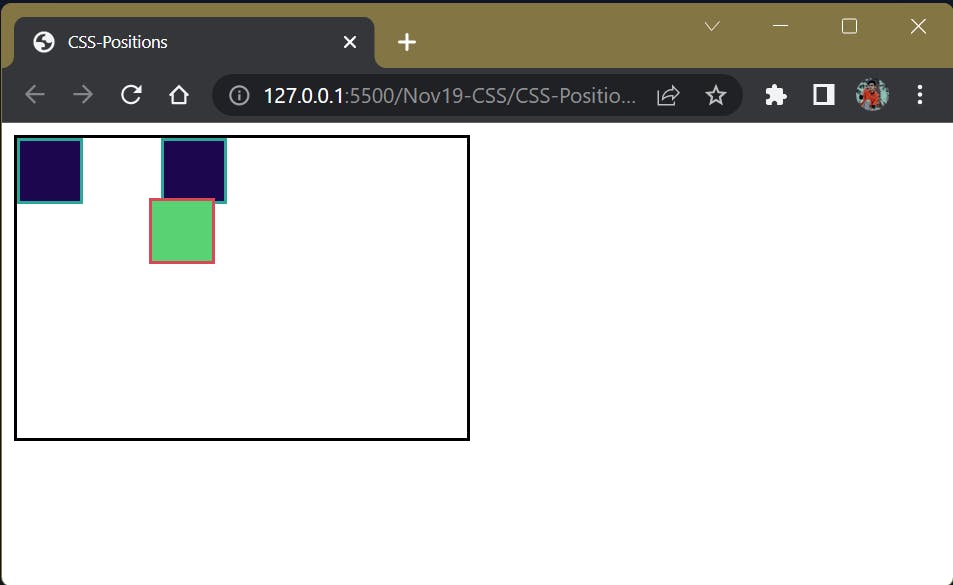
relative :
The element is positioned according to the normal flow of the document, But now left/right/top/bottom/z-index will work.
#two{
position: relative;
top: 40px; left: 40px;
}

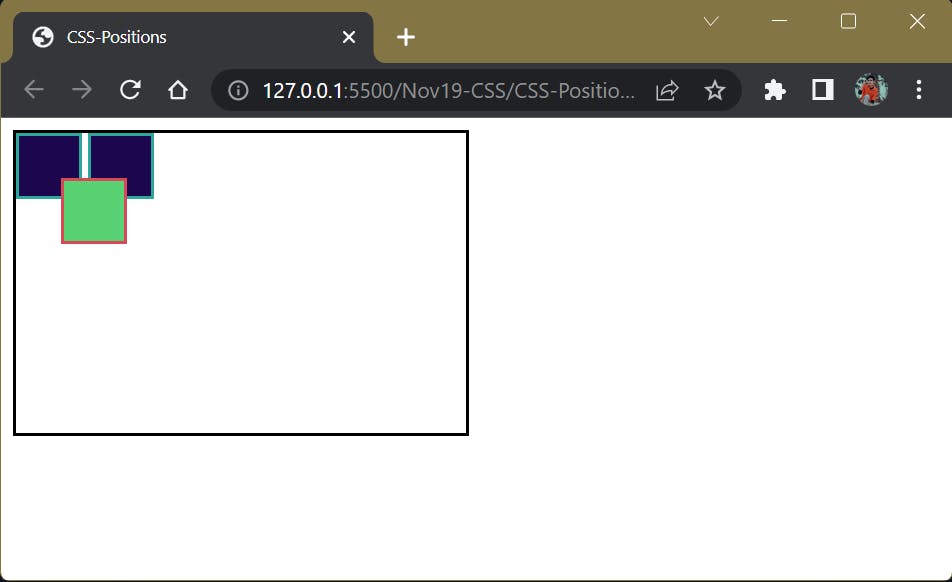
absolute :
The element is removed from the normal document flow, and no space is created for the element in the page layout. Its final position is determined by the values of top, right, bottom, and left.
#two{
position: absolute;
top: 40px; left: 40px;
}

fixed :
The element is removed from the flow of the document like absolutely positioned elements. They behave almost the same like absolutely positioned element, only fixed positioned elements are always relative to the document, not any particular parent, and are unaffected by scrolling.
.box-pos{
position: fixed;
}
-### sticky The sticky value is like a compromise between the relative and fixed values.
.box-pos{
position: fixed;
}
The code file is posted on the github. github.com/ANKUSH-meshram/FullStack-JavaScr..
HTML code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS-Positions</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="box-pos"></div>
<div class="box-pos" id="two"></div>
<div class="box-pos"></div>
</div>
</body>
</html>
CSS code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS-Positions</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="box-pos"></div>
<div class="box-pos" id="two"></div>
<div class="box-pos"></div>
</div>
</body>
</html>
