CSS selectors
CSS selectors define a pattern to select particular element or a group of element to give particular styles to that element. Following the different types of selectors:
- Universal selector
- Individual selector
- Class and id selector
- and selector (chained)
- Combined selector
- Inside an element
- Direct Child
- sibling
Universal selector
Universal selector selects all the elements present in html code file.
/* Selects all elements */
* {
background-color: #4d4d4d;
}
Individual selector
It is used to style a single element at a time.
p {
background-color: rgba(134, 198, 190, 0.933);
}
li {
background-color: rgb(110, 107, 107);
}
Class and id selector
Class selector can used to select multiple elements at a time which are given the same class name.
Syntax: .classname
While ids are supposed to be unique.
Syntax: #idname
/* class and id selector */
.class{
background-color: #ef9323;
color: #fff;
}
#id{
color: rgb(209, 53, 32);
background-color: rgb(253, 249, 249);
}
Combined Selector
And combined is used when we have to select more than element. While selecting different elements they are written by comma separated names of that element.
Syntax: element1, element2
/* commbined selector */
h1, h3{
color: #9da3e4;
}
Inside an element
Inside an element is used when we have a chain of element which are written one element within another element and so on.
div ul li{
background-color: rgb(165, 188, 89);
}
Direct Child
Direct child is an element which is present just within that element. there may me more than one direct child elements which may present on same dom level.
Syntax: parentElement > childElement
/* direct child */
div > li{
background-color: rgb(103, 61, 163);
}
Sibling
The ~ or + combinator selects siblings. This means that the second element follows the first and both share the same parent.
Syntax: A ~ B
Syntax: A + B
/* sibling ~ or + */
.sibling + p {
background-color: rgb(222, 170, 178);
}
Example Code:
Sample of code is uploaded on gitHub. Kindly go and have a look on to it.
github.com/ANKUSH-meshram/FullStack-JavaScr..
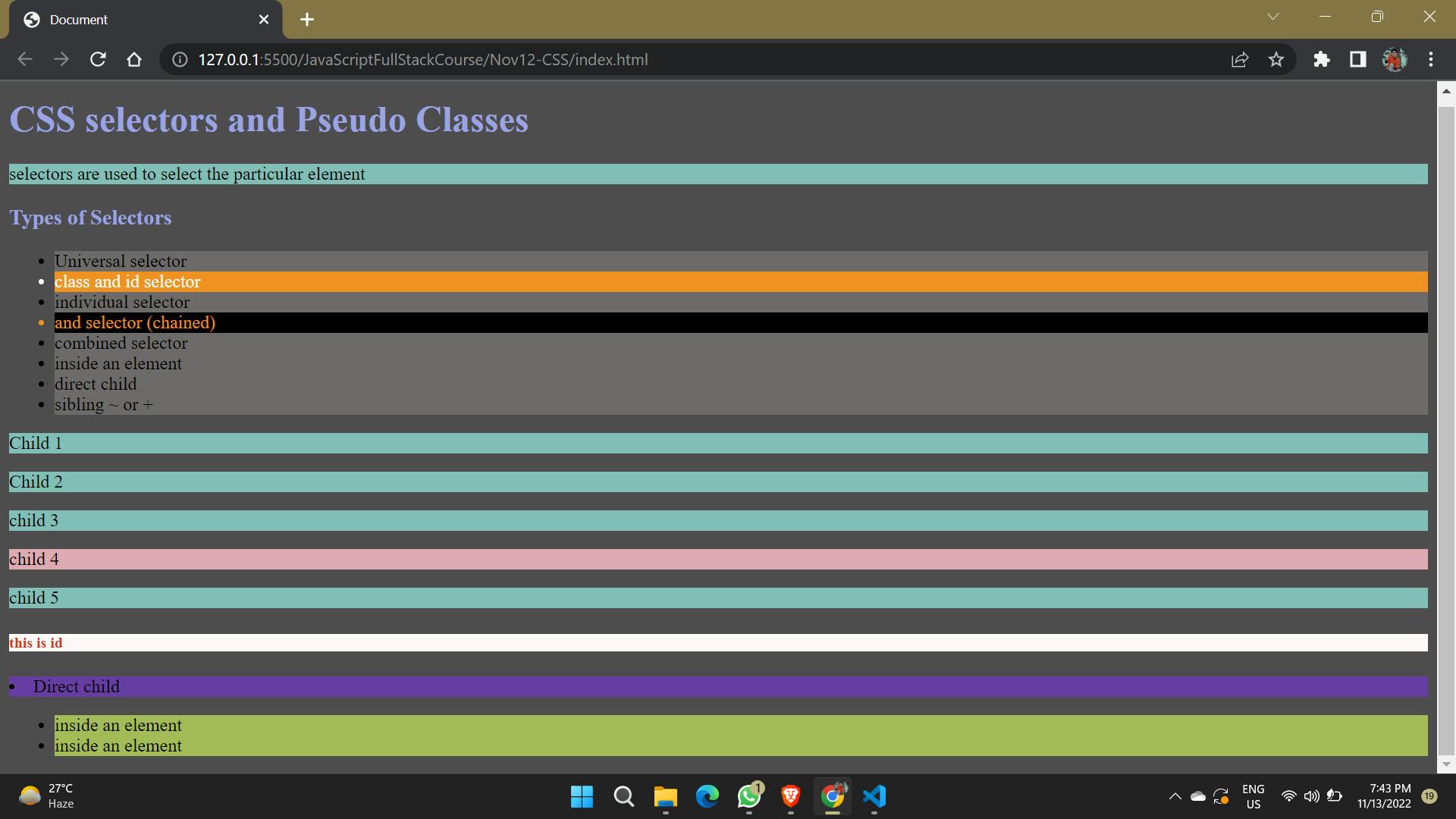
Sample output: